Hinweis: HyperImage 3 befindet sich derzeit in der Entwicklung (Beta-Stadium). Die Funktionsweise und der Funktionsumfang des Systems kann sich bis zur fertigen Version ändern. Dieses Handbuch wird von Zeit zu Zeit angepasst, um den aktuellen Funktionsstand wiederzugeben.
Einleitung · Neue Funktionen im Überblick · Menüleiste · Gruppenbrowser · Text-Editor · Externe URL · Objekt-Editor · Ebenen-Editor · Tag-Manager · Kurzbefehle
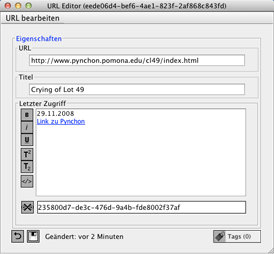
Sie können externe Webinhalte verlinken, indem Sie den URL-Editor verwenden.

URL-Editor öffnen
Wenn in der Gruppe eine neue externe URL angelegt werden soll, öffnen Sie zuerst einen Gruppenbrowser, indem Sie im Menü „Werkzeuge“ > „Neuer Gruppenbrowser“ auswählen oder![]() 1 (STRG+1) tippen. Klicken Sie nun auf das Zahnrad unter dem Bereich Inhalt und wählen Sie im Kontextmenü „Neu“ > „Neue externe URL“ . Alternativ klicken Sie mit der rechten Maustaste auf den Bereich Inhalt und wählen Sie im Kontextmenü „Neu“ > „Neue externe URL“. Der URL-Editor wird in einem neuen Fenster geöffnet. Fügen Sie im Feld URL die Adresse einer Webseite ein, die Sie verlinken möchten.
1 (STRG+1) tippen. Klicken Sie nun auf das Zahnrad unter dem Bereich Inhalt und wählen Sie im Kontextmenü „Neu“ > „Neue externe URL“ . Alternativ klicken Sie mit der rechten Maustaste auf den Bereich Inhalt und wählen Sie im Kontextmenü „Neu“ > „Neue externe URL“. Der URL-Editor wird in einem neuen Fenster geöffnet. Fügen Sie im Feld URL die Adresse einer Webseite ein, die Sie verlinken möchten.
Möchten Sie eine bestehende externe URL bearbeiten, klicken Sie im Bereich „Inhalt“ des Gruppenbrowsers auf eine bestehende URL doppelt, und der URL-Editor öffnet sich.
URL
Geben Sie in dieses Feld den Hyperlink ein.
Titel
Geben Sie in dieses Feld einen optionalen Titel für die verlinkte Webseite ein.
Letzter Zugriff
In diesem Feld können Sie beliebige Texte in beliebiger Länge verfassen. Dabei können Sie zwischen den Fonteigenschaften “Fett”, “Kursiv”, “Unterstrichen” und “Text als Link” wählen. Darüber hinaus können Sie Text auch “Hochgestellt” oder “Tiefgestellt” darstellen lassen. Dies kann insbesondere für die visuelle Kennzeichnung von Fußnoten nützlich sein.
Bitte beachten Sie, dass es nur einen vorgegebenen Font gibt, den Sie nicht verändern können. Beachten Sie bitte auch, dass Sie die Fonteigenschaften nicht miteinander kombiniert verwenden können. Sollten Sie weitere Formatierungsoptionen oder Schriftarten benötigen, so können Sie dafür die in Kapitel 2 beschriebene Funktion „MarkUp oder vorformatierten Code einfügen“ benutzen.
Text als Link markieren (Hyperlink)
![]()
Wenn Sie im Bereich „Letzter Zugriff“ einen Text verfasst haben, der auf ein anderes Element verweisen soll, gehen Sie so vor, wie im Abschnitt „Text als Link markieren (Hyperlink)“ im Kapitel 3 beschrieben.
Tags
![]() Über den „Tags“-Knopf können Sie URLs mit Tags auszeichnen. Die aktuelle Zahl der Tags einer URL ist in Klammern dargestellt. Wie Sie Elemente mit Tags versehen können erfahren Sie im Abschnitt „Tags von Elementen verwalten“ im Kapitel „Tag-Manager„. Dort finden Sie auch weitere Informationen zur Verwaltung von Projekt-Tags.
Über den „Tags“-Knopf können Sie URLs mit Tags auszeichnen. Die aktuelle Zahl der Tags einer URL ist in Klammern dargestellt. Wie Sie Elemente mit Tags versehen können erfahren Sie im Abschnitt „Tags von Elementen verwalten“ im Kapitel „Tag-Manager„. Dort finden Sie auch weitere Informationen zur Verwaltung von Projekt-Tags.
Alles zurücksetzen
 Wenn Sie Änderungen vorgenommen haben, können Sie mit dem Symbol „Alles zurücksetzen“ alle Änderungen verwerfen. Es wird der letzte Speicherzustand wiederhergestellt. Bitte beachten Sie, dass dieser Schritt nicht rückgängig gemacht werden kann.
Wenn Sie Änderungen vorgenommen haben, können Sie mit dem Symbol „Alles zurücksetzen“ alle Änderungen verwerfen. Es wird der letzte Speicherzustand wiederhergestellt. Bitte beachten Sie, dass dieser Schritt nicht rückgängig gemacht werden kann.
Speichern
 Wenn Sie den URL-Editor schließen, werden Sie gefragt, ob Sie Ihre Änderungen speichern möchten. Sie können aber auch vorher speichern, wenn Sie auf das Symbol „Speichern“ klicken.
Wenn Sie den URL-Editor schließen, werden Sie gefragt, ob Sie Ihre Änderungen speichern möchten. Sie können aber auch vorher speichern, wenn Sie auf das Symbol „Speichern“ klicken.