Sämtliche Entwicklungsarbeiten konzentrieren sich auf den Nachfolger HyperImage 3, der Ihnen in einem öffentlichen Beta-Test zur Verfügung steht. HyperImage 3 ist abwärtskompatibel zum Vorgängersystem HyperImage 2.
Eine Übersicht der bereits umgesetzten neuen Funktionalität finden sie im HyperImage 3 Online-Handbuch.
HyperImage 3 nutzt aktuelle Webtechnologien wie HTML5 und Javascript und bietet Unterstützung für mobile Endgeräte. Die schrittweise Loslösung vom alten Java-Konzept ermöglicht dabei eine vollständig webbasierte Anwendung.
HyperImage 3 ermöglicht eine Live Vorschau der Reader-Publikation Ihres Projekts. So können Sie bereits während der Arbeit mit dem Editor testen, wie ihr Projekt im Reader aussehen würde, ggfs. Änderungen vornehmen und verschiedene Themes ausprobieren. Änderungen im Editor werden dabei sofort in der Vorschau sichtbar (WYSIWYG). Dadurch entfällt der aufwändige mehrmalige Zwischenexport. Sind sie mit dem Ergebnis zufrieden, können Sie ihr Projekt im Anschluss wie gewohnt für den HyperImage Reader exportieren und veröffentlichen.
Die Erstellung und das Rückschreiben von Lichttischen ist ebenfalls direkt über die Live Vorschau in den Editor möglich. Der Weg über Ex- und Re-Import entfällt.
Weitere geplante Funktionen sind:
- Die Editor- und Reader-Funktionalität wird zu einer gemeinsamen Forschungsumgebung vereint, die es ermöglicht, Projekte mit einer einzigen Online-Applikation zu verwalten und zu präsentieren.
- Der Lichttisch-Editor wird in die gemeinsame GUI eingebunden. Der bisherige Ex-/Re-Import von Lichttischen ist nicht mehr notwendig.
- Das Netzwerk der Verbindungen von HyperImage-Elementen kann auf einer beliebig großen, scrollbaren „Leinwand“ visualisiert und exploriert werden.
- Projekte können in einem standardisierten XML-Format exportiert und somit archiviert oder von anderen Applikationen nachgenutzt bzw. weiterverarbeitet werden.
- Eine PlugIn-Architektur wird den flexiblen Zugriff auf die HyperImage-Funktionen und -daten für externe Systeme ermöglichen und es erlauben, die Funktionalität des Systems dynamisch zu erweitern.
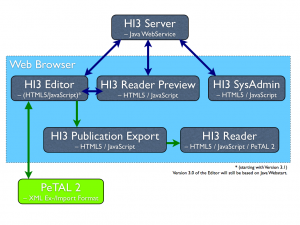
HyperImage 3 Forschungsumgebung umfasst dabei folgende Hauptkomponenten:
- HyperImage Server (Java WebService)
- HyperImage Editor (v3.0: Java Webstart, v3.1: HTML5 & JavaScript)
- HyperImage Publication PreViewer (HTML5 & JavaScript)
- HyperImage Reader Publication Export (HTML5 & JavaScript)
- HyperImage Reader (HTML5/JavaScript)
- HyperImage System Administration (HTML5 & JavaScript)
Details zum Zeitplan und Features finden sich auf unserer Roadmap.